本期介绍几款AI自动剪辑视频的工具,点点鼠标,就可以批量剪出自己想要的视频,自媒体的朋友更要关注了!
360办公
360AI办公是三六零集团旗下的一款AI工具全家桶产品,它集成了100余个爆款AI应用,覆盖图片处理、写作辅助、文档编辑、视频制作以及文档模板等五大核心场景。
价格:需要下载360AI浏览器,部分AI功能收费。
官网:https://bangong.360.cn/ai-tools/member-benefits.html?position=ai.vip
使用步骤:
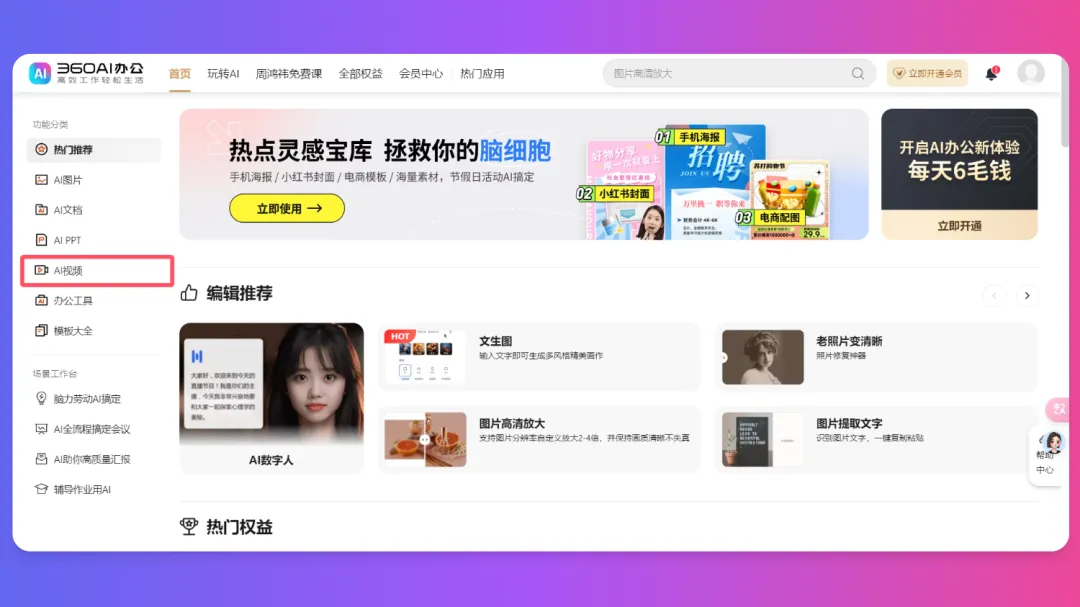
1. 打开360AI办公官网,点击AI视频。

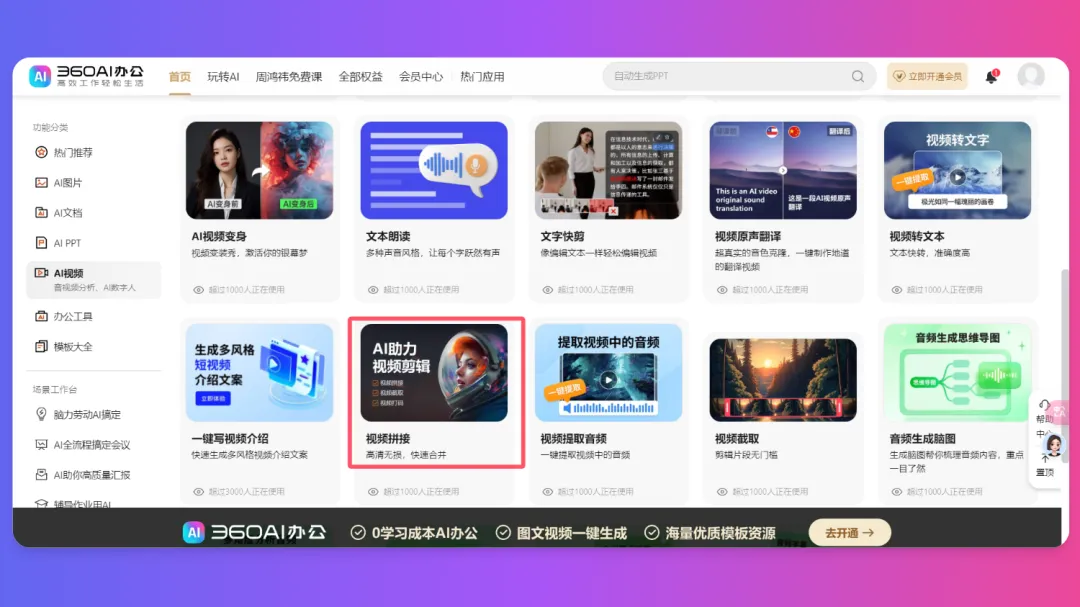
2. 选择该分类中的视频拼接选项。

阿里FunClip
FunClip是由阿里巴巴达摩院开发并开源的FunASR工具与Paraformer系列模型,支持语音识别、端点检测、标点预测、时间戳、说话人区分和自定义热词等功能。
价格: 目前项目免费开源,用户可以下载该工具或者登录huggingface、魔搭社区在线体验。
魔搭官网:https://modelscope.cn/studios/iic/funasr_app_clipvideo
Huggingface官网:https://huggingface.co/spaces/R1ckShi/FunClip
使用步骤:
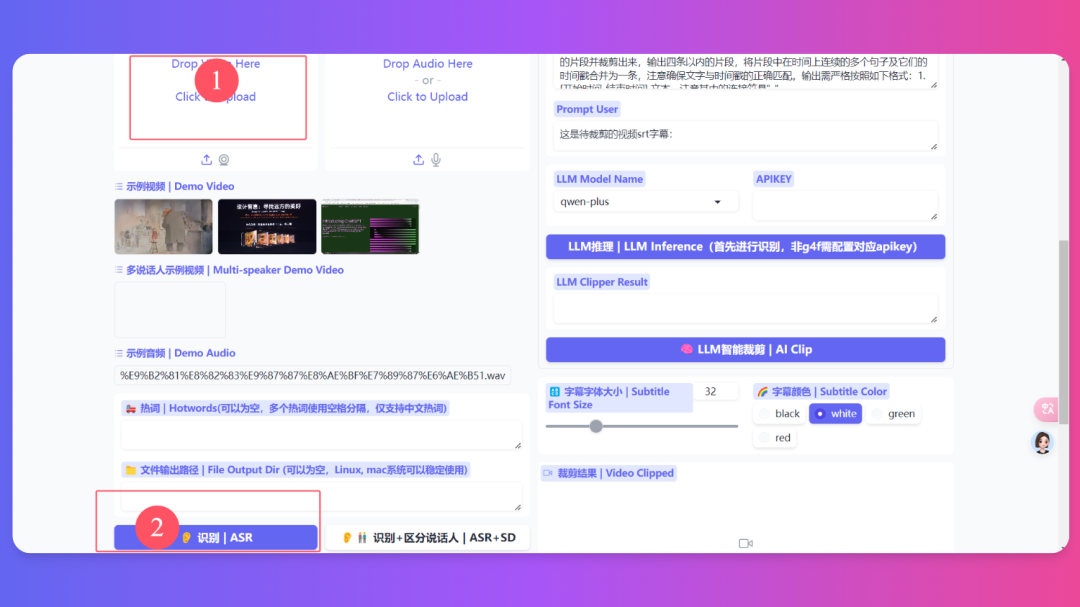
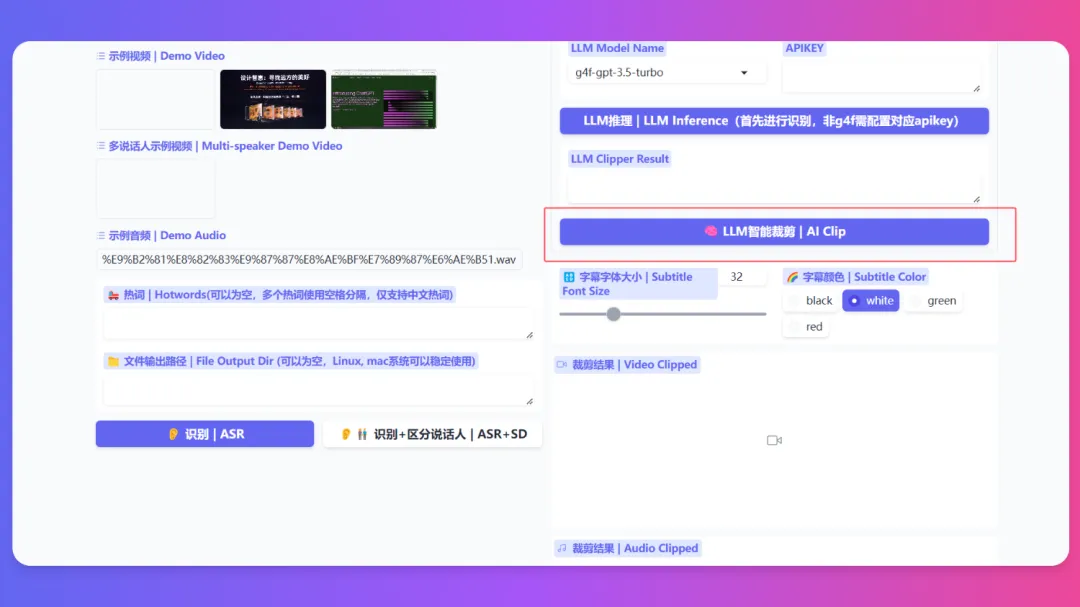
1. 上传视频或音频文件,点击“识别”按钮。如果视频中有声音,则无需再上传音频文件。热词和文件输出路径可以留空。

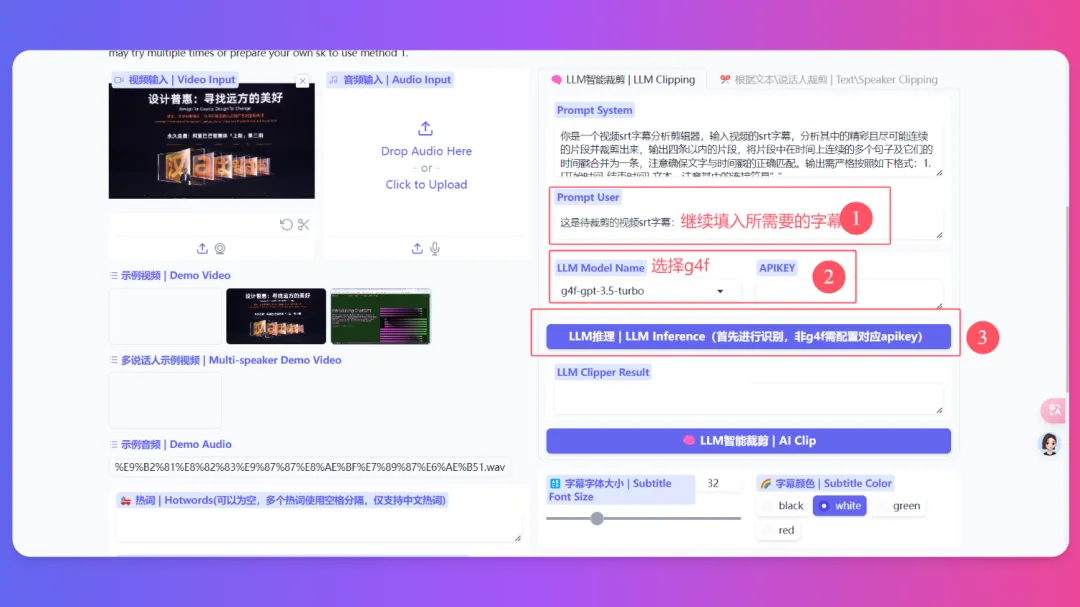
2. 从右上角复制识别文本,输出四条以内的片段,或设置说话人标签和字幕参数(可选)。模型选择g4f-gpt-3.5-turbo,非g4f需配置对应apikey。

3. 点击“LLM智能裁剪”按钮生成结果。

Heygen
HeyGen 是由前 Snapchat 工程师徐卓(Joshua Xu)和前字节跳动产品设计师梁望(Wayne Liang)于2020年11月联合创立。公司最初名为诗云科技(深圳)有限公司,后更名为 HeyGen。

免费计划包含:每月可生成 3 个视频,视频时长不超过 3 分钟,支持导出最高 720p的视频。
使用教程:
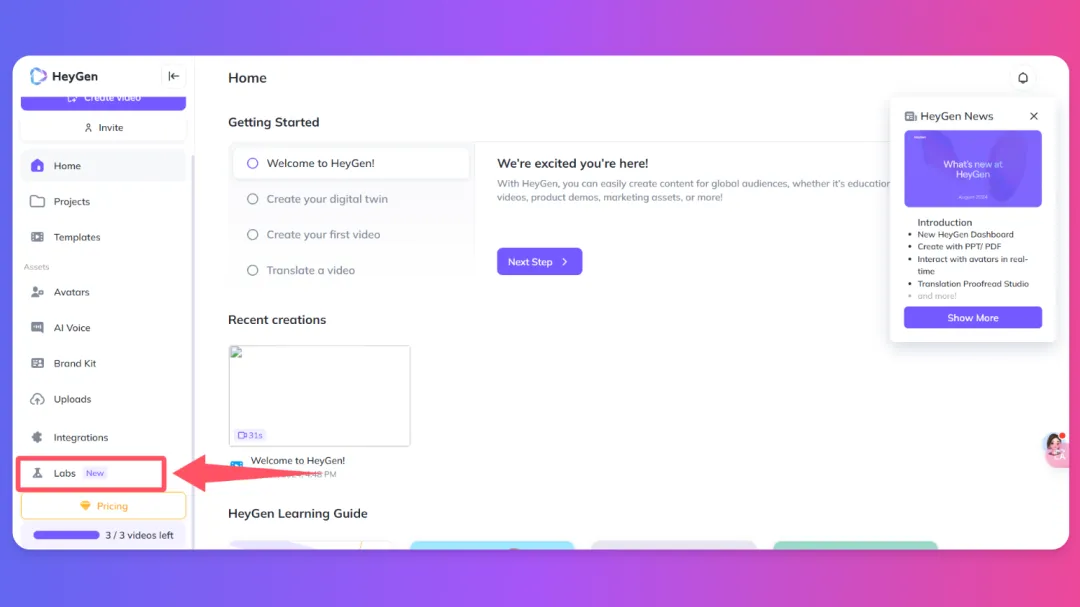
- 登录Heygen官网:访问 https://www.heygen.com/ 并进入主页,在左侧栏目菜单栏点击“Labs”。

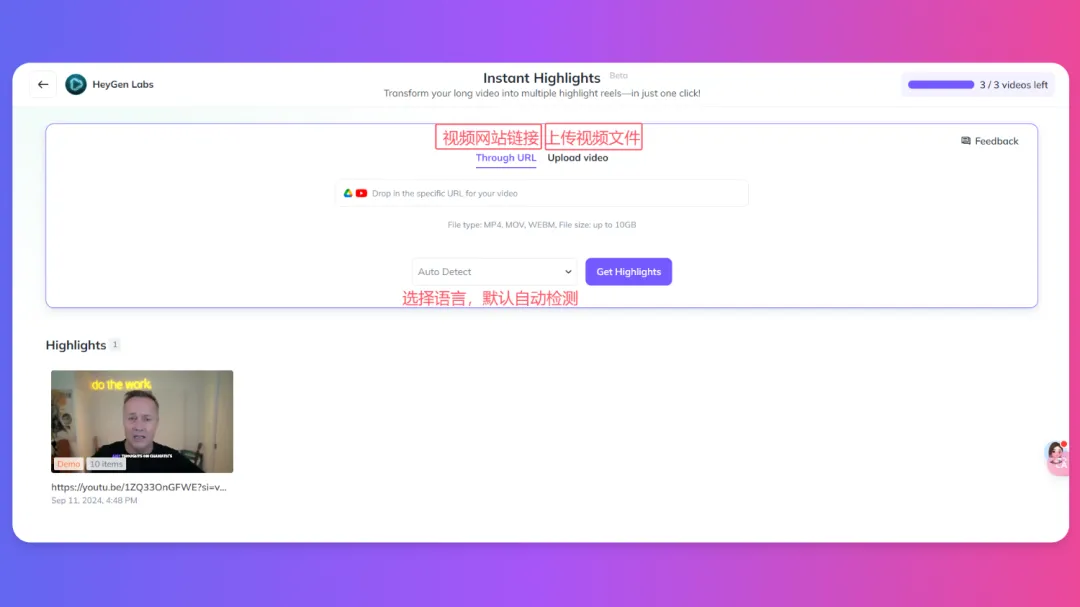
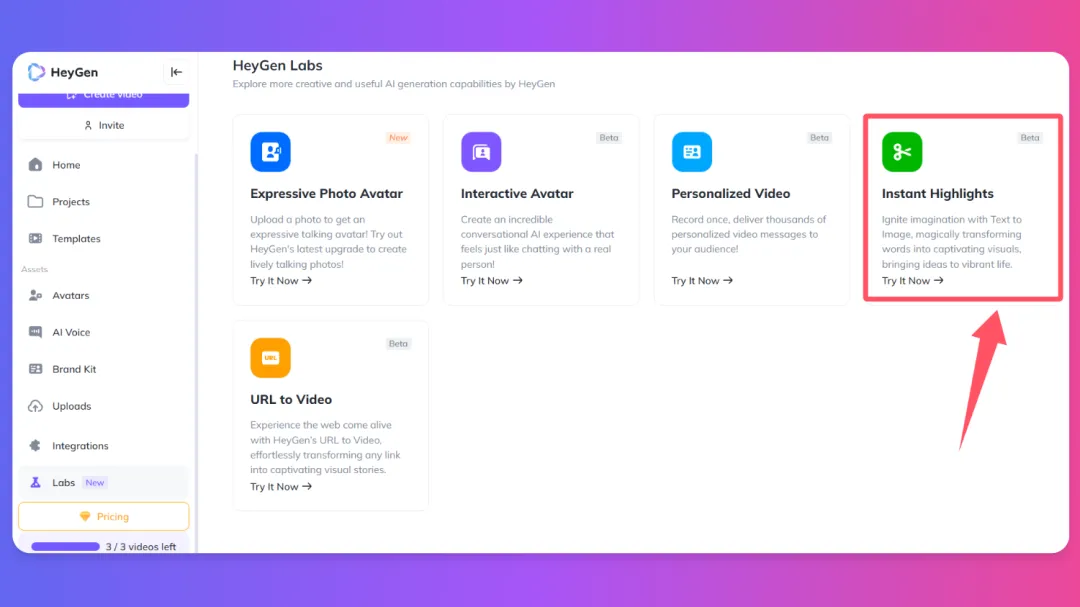
2.然后选择“Instant Highlights”功能

3. 上传或输入视频:支持输入视频网址或从本地上传视频文件(支持MP4、MOV、WEBM格式,最大10GB)。